Путь становления Angular разработчика очень тернист, но если вы научитесь хорошо писать на этом фреймворке, любой другой покажется вам просто детским лепетом. Прекрасно проработанная документация позволит писать хорошо структурируемые и довольно качественные приложения с самого начала использования, а довольно развитое комьюнити решить проблему при ее возникновении. Пожалуй, к минусам можно добавить то, что является таковым и в следующем инструменте, а именно — семантику. Так как Vue является HTML-ориентированным, вам нужно будет потратить время еще и на изучение директив, а это уже больше, чем просто JavaScript. Тем же, кто после React привык все держать под контролем, придется надеяться на теги в блоках. Свобода структуры может стать камнем преткновения у новичков.
Это не полноценный фреймворк, а библиотека, хоть и самая старая и популярная. А с лицензией MIT эта библиотека предоставляет разработчикам приложений возможность писать более короткий код, сокращая тем самым рабочую нагрузку. Поддерживает DOM-манипуляции и в тандеме с CSS может пригодиться для решения любой задачи. Фреймворк — это платформа, которая предоставляет разработчикам основу, для написания приложений. Он содержит заранее определенные и реализованные классы или функции. Также, для конкретных задач можно добавлять собственный код к тому, что уже содержится во фреймворке.
Проще использовать фреймврк с оптимизацией и хорошо структурированными шаблонами, чем писать сотни строки кода. Этот фреймворк стал глотком свежего воздуха, и его по праву можно считать отцом текущей Front-end индустрии. Завоевав рынок свежей идеей и (на свое время) прекрасным исполнением, он завоевал сердца всех разработчиков и остался в умах как эталон для всего, что появляется на поприще Front-end разработки. Современная версия этого фреймворка претерпела огромное количество переработок и исправлений, но все же сохранила за собой основную идею, которая пользуется популярностью и у других утилит (того же Vue). Все так же уделите внимание структуре проекта, ведь от того, как вы построите приложение, будет зависеть не только скорость разработки, но и возможность добавления новых фич.
Лучшее, что есть в Aurelia – это то, что он модулированный и содержит в себе немало независимых небольших библиотек. Таким образом, можно создать собственный фреймворк и внедрить его в платформу. Трендовые JavaScript-фреймворки могут похвастаться не только поддержкой большого сообщества на GitHub, но и железной системой безопасности. Я составил эту подборку на свое усмотрение, отсортировав инструменты по принципу «легкость плюс популярность», так как на одном интересе и энтузиазме далеко уехать не сможет никто. На этом месте может быть любой из существующих фреймворков, так как все вышеперечисленные дополнили и улучшили все, что создало человечество за последнее время. Вы подумаете, что данный инструмент оказался здесь из-за моды, ведь во Front-end комьюнити принято выпускать по фреймворку в день, а после — хвастаться, что уже написал на нем to-do лист.

Svelte
Прежде всего, он обрел популярность благодаря простоте и очень низком размеру файла. Последние обновления помогли значительно обойти React и Angular по многим показателям. Но, объективно, этот фреймворк еще не достиг уровня двух предыдущих. Это полнокомпонентый фреймворк, библиотеки js для фронтенда который используется огромными корпорациями.

Де-факто это стандарт, к которому готовы заказчики, а компании закупают фронтендеров пачками, чтобы просто лежали в закромах, потому что они все равно понадобятся уже через очень и очень короткое время. AJAX уже не вызывает вопросов; многие все так же не знают, что это такое, но только лишь потому что это само собой разумеющийся навык, с которого начинается обучение. Что такое тег script многие начинающие разработчики и не задумываются — все делается вместо них. Что такое позиция Front-end разработчика теперь стало понятно даже далекому от IT человеку. Это специалист, пишущий JavaScript (а иногда и верстающий) для проекта. А если у вас есть свои любимые фреймворки и библиотеки, которые не вошли в подборку, обязательно рекомендуйте их в комментариях.
Преимущества использования фреймворка заключаются в экономии времени, масштабируемом кодировании и безопасности. Выпущено как бесплатное программное обеспечение с открытым исходным кодом по лицензии MIT, Specific или Specific.js является основой бэкенда веб-приложения для Node.js . Express был назван де-факто стандартной бэкенд платформой для Node.js.
Топ-10 Фронтенд И Бэкенд Фреймворков
Если вы имели опыт работы с одним из них, вам будет крайне просто начать писать качественный продукт на Vue. А вишенкой на торте является отличная документация с наглядными примерами даже в видео формате. Как по Опыт взаимодействия мне, по части простоты начала разработки — «Нажми сюда, проведи здесь и готово» — фреймворк можно смело поставить на первое место.
Помните, что можно избежать повторения кода с помощью встроенных во фреймворк механизмов, к примеру, миксинов. Изучите инфраструктуру, которой владеет Vue; возможно, то, что вам нужно, уже есть в обойме этого фреймворка, и нет необходимости скачивать отдельную бибилиотеку. Обратным является и то, что гибкость данной библиотеки является также и ее негативной стороной.
- Помимо MVC, фреймворк уделяет большое внимание использованию известных парадигм и инженерных паттернов, таких как CoC (конвенция над конфигурацией), DRY (не повторяйся) и паттерн активной записи.
- Она проста в использовании и в распакованном виде занимает всего 5 КБ — Github.
- Если Вы пишите, к примеру, на React, в результате получаете код приложения и фреймворка.
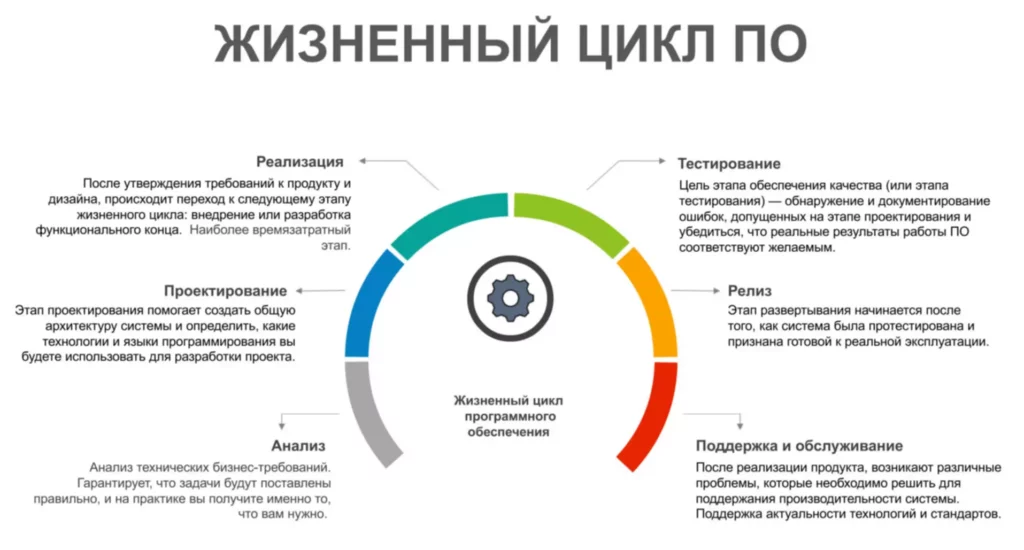
- Создание программного обеспечения действительно сложный процесс.
Сейчас о нем слышно не так много, однако эксперты уверяют, что GraphQL значительно вырос, в сравнении с https://deveducation.com/ прошлыми годами. Возможно, в скором времени спрос на соответствующих специалистов будет выше. Эту платформу можно смело назвать фреймворком следующего поколения для мобильных и веб-приложений. Фреймворки значительно улучшают производительность, и все потому, что максимально оптимизируют процесс.

19 августа 2011 года фреймворк был выпущен в открытый доступ под названием Bootstrap. Получить больше информации об инструменте и начать работу с ним можно на сайте.
Фреймворк, который находится в этом топе вполне заслуженно. VueJS составил конкуренцию двум гигантам (немного терпения), ворвавшись в мир разработки на полном ходу и посеяв зерно сомнения в духе «а не попробовать ли мне написать что-то на нем? Его путь был тернист, так как на то время комьюнити не имело привычки доверять новичкам, а всецело полагалось на уже устоявшиеся стандарты.